Expo & React Native 구성 요소의 기능 :
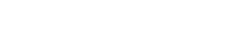
UI 구성 요소의 즉각적인 미리보기
당사의 앱은 개발자에게 UI 구성 요소를 즉시 시각화 할 수있는 기능을 제공하여 통합과 관련된 추측을 제거합니다. 이 기능은 구매 한 메커니즘으로 작용하여 구성 요소가 프로젝트에 어떻게 통합되는지 확인하여 설계 요구 사항과 완벽하게 일치 할 수 있도록합니다.
심층적 인 구성 요소 탐색
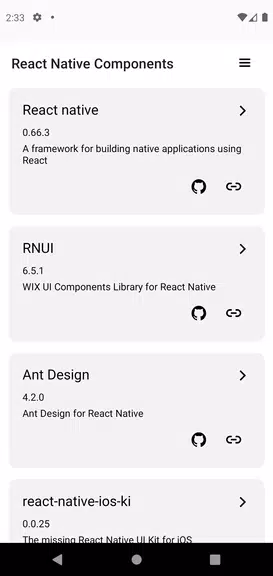
프로젝트에서 사용하기 전에 각 구성 요소의 복잡성에 깊이 빠져들십시오. 이 기능은 구성 요소의 기능과 적응성에 대한 포괄적 인 통찰력을 제공하여 개발자가 정보에 입각 한 의사 결정을 내릴 수 있으며 프로젝트 재 작업이 필요할 가능성을 크게 줄일 수 있습니다.
빠르고 원활한 탐색
우리의 앱은 핵심의 효율성으로 구성 요소의 신속한 탐사를 촉진하여 소중한 개발 시간을 절약 할 수 있도록 도와줍니다. 사용자 친화적 인 인터페이스를 사용하면 세부 구성 요소 통찰력에 빠르게 액세스 할 수 있으므로 시간이 많이 걸리는 수동 사용자 정의가 필요하지 않으며 고품질 애플리케이션 개발에 집중할 수 있습니다.
진정한 데모 경험
구성 요소가 장치 기능과 상호 작용하는 방법에 대한 확실한 느낌을 보장하려면 앱에 특정 권한이 필요합니다. 이 접근법은 실제 시나리오에서 구성 요소를 경험할 수있어 프로젝트에서 효과적으로 구현할 때의 이해와 자신감을 향상시킬 수 있습니다.
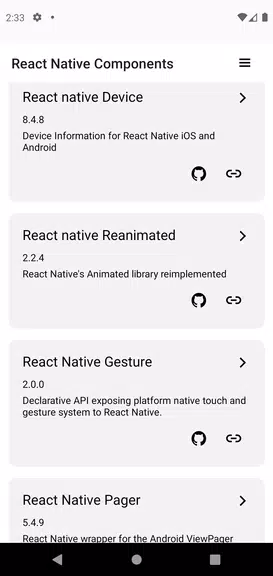
포괄적 인 구성 요소 데모
당사의 앱은 모든 React Native 구성 요소 및 API의 광범위한 데모를 제공하여 기능에 대한 철저한 이해를 제공합니다. 이 기능은 프로젝트에서 React Native의 최대한의 잠재력을 활용하려는 개발자에게는 필수 불가능합니다.
정기적 인 업데이트 및 개선
우리는 최신 버전의 React Native 및 라이브러리를 사용하여 앱을 최신 상태로 유지하기 위해 최선을 다하고 있습니다. 정기적 인 업데이트를 통해 최신 기능 및 개선 사항에 액세스하여 전반적인 개발 경험을 향상시키고 모바일 앱 개발의 최전선에서 유지하십시오.
사용자를위한 팁 :
검색 기능을 사용하여 필요한 특정 구성 요소를 신속하게 찾으십시오. 이렇게하면 검색 프로세스를 간소화하고 프로젝트의 고유 한 요구 사항에 집중할 수 있습니다.
앱에서 사용 가능한 세부 구성 요소 통찰력을 활용하여 각 구성 요소의 작동 방식과 프로젝트의 요구를 충족하도록 조정할 수있는 방법에 대한 철저한 이해를 얻으십시오.
다양한 구성 요소 조합을 실험하여 상호 작용을 관찰하고 앱을위한 응집력있는 디자인을 만들어 원활한 사용자 경험을 보장하십시오.
결론:
Expo & React Native 구성 요소와 함께 간소화 된 탐사 여행을 시작하십시오. 즉각적인 미리보기, 포괄적 인 통찰력 및 사용자 친화적 인 인터페이스를 사용하면 프로젝트에 대한 완벽한 구성 요소를 찾는 것이 결코 쉬운 일이 아닙니다. 맹인 통합 및 시간 소모적 인 사용자 정의의 과제에 작별 인사를하십시오. 지금 앱을 다운로드하고 자신감을 갖춘 뛰어난 앱을 구축하기 시작하십시오.
태그 : 라이프 스타일